Widget Configuration File
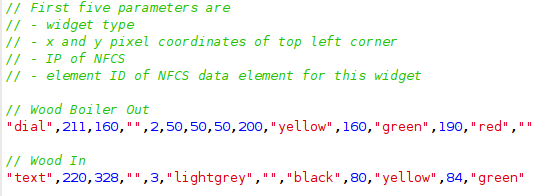
The widget configuration file is a plain text file that contains a series of one-line widget definitions as well as optional comments. It can be created and edited with any text editor. If you have a newer Vantage or Pro system, it is automatically edited by the Edit Mode tools. A portion of a widget configuration file might look like this:

Comments are C++ style (double slash). Blank lines are allowed. Each widget definition takes a single line.
Widget Definitions
There are several widget types, all with different capabilities and options. Widget definitions specify the type of widget and a list of parameters that determine details of appearance and behavior.
One key specification is widget position. Widget position is specified in pixels from the left edge and top edge of the page. In most cases, the specified point will be the top left corner of the widget.
In the Vesta controller, all inputs, outputs, and variables are collectively known as data elements. Any active widget must be connected to an Vesta data element. This is accomplished by specifying the ID number of the desired data element. Element ID numbers can be obtained by going to the Vesta 'System' tab. Near the bottom is a list of files. Click on 'elements_v2.csv' and print the resulting page (or right-click and download into a spreadsheet). For each element, the element ID is the number at the beginning of the line. In the excerpt below, the element ID for 'Wood In' is 3.
"Element","owner","physio","p/v/c","io","value","name"
0,0,0,"c","i",1,"TRUE"
1,0,0,"c","i",0,"FALSE"
2,1,0,"p","i",166.299530,"Wood Out"
3,1,1,"p","i",147.707291,"Wood In"
Required Parameters
The first five parameters are required, and are the same for every widget type:
- Widget Type - quoted text. Must be a valid widget type
- Left Pixel coordinate - numeric. Left edge position of this widget
- Top Pixel coordinate - numeric. Top edge position of this widget
- Vesta IP address - quoted text. Enter an empty quoted string (pair of double quotes) to use the default from the HTML file
- Element ID - the ID number of the element that this widget is connected to
Consider this widget definition from the example above:
"text",220,328,"",3,"lightgrey","","black",80,"yellow",84,"green"
This defines a widget of type "text". It's top left corner is 220 pixels from the left edge and 328 pixels from the top edge of the page. The double quotes in the next position indicate that it's connected to the default Vesta. Finally, it's connected to element 3. The additional parameters specify characteristics that are specific to 'text' widgets.
Optional Parameters
In almost all cases, any parameters after the first five are optional. Optional parameters can be left out and the widget will still display and function. However, parameters are position-specific. If you want to skip the sixth and seventh parameters but specify a value for the eighth, you must use a pair of quotes as a placeholder for each empty parameter. In the example above, the seventh parameter (border style) is left blank. The widgets section will discuss optional parameters for each widget type.
