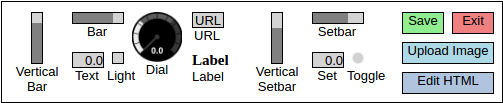
Menu Bar

The menu bar available in Edit Mode is the easiest way to add a new widget to your GUI. On the menu bar, you will see a variety of miniature, greyed-out widgets, all labeled. Passive widgets, which only display information, are on the left side of the menu bar, while active widgets, which allow you to make changes through the Vesta, are on the right side of the menu bar, beginning with the vertical setbar. Buttons with various functions are on the rightmost side of the menu bar.
The next section offers a detailed account of how to create widgets using the menu bar. The rest of this section focuses on the buttons in the menu bar.
Buttons
There are currently four buttons on the rightmost side of the menu bar:
- Save. Use this button to save all changes made to the GUI, including the positioning of widgets.
- Exit. Use this button to exit Edit Mode, hide the menu bar, and dismiss any popups.
- Upload Image. Use this button to upload a new background image to the server.
- Edit HTML. Use this button to make changes to the HTML of the current page. We'll cover this button in more detail in the Creating a New Page section.
Upload Image
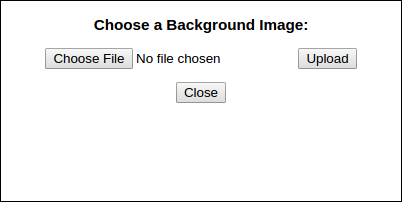
When you click the 'Upload Image' button, the following popup will appear:

Each GUI page comes with a plain blue default background image, 'default.png'. If you would like to change this image to something else, such as a floor plan or schematic, you can do so in two steps:
- Upload the image to the server using the Upload Image popup.
- Edit the HTML file to use the new image. This is covered in Creating a New Page
To upload an image to the server, click the 'Upload Image' button. In the popup that opens, click the 'Choose File' button and select the image file you would like to make your new background image; .PNG, .JPG, .JPEG, and .gif image types are allowed. Once you have selected the image you want, press the 'Upload' button, and your images will be uploaded to the server in the same folder as the current page (public or private). A message containing the results of the upload will open in a new tab, which you can close without affecting the GUI page.
